Application Lifecycle Management
A one-stop-shop for a team's planning and project lifecycle management.
The Process
Before starting on the Application Lifecycle Management project, it was determined that the following areas would be need to be covered: list of target users, a user flow, wireframes, and, potentially, prototypes for user testings and feasibility.
Target Users
Through discussions with Stakeholders and Project Management, it was decided that the target users would be set in tiers - General Users (those who need to add and interact with issues, update project assets, and interact daily - a mix of designers and developers); Project Managers (organizers of work, set deadlines and release dates), and Administrators (control any integrations, add-ons, and access).
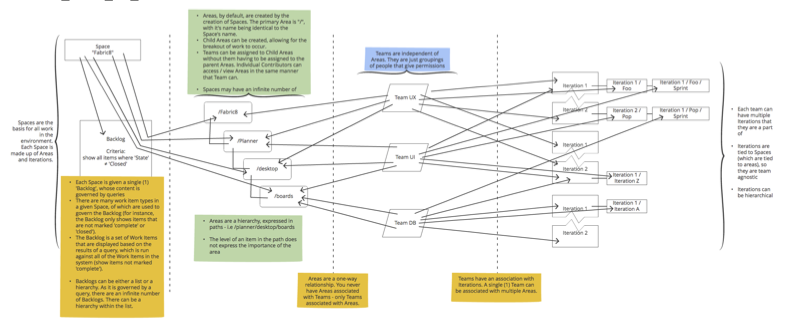
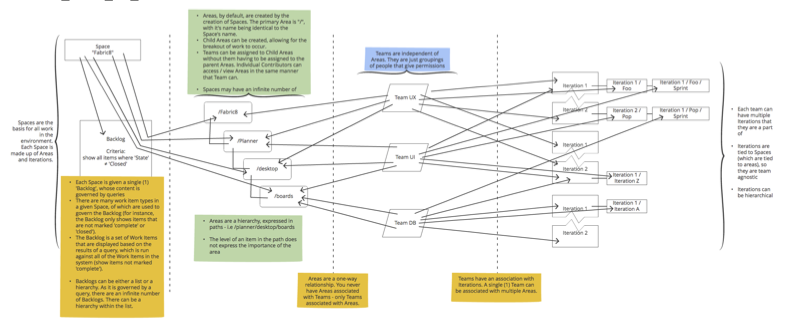
Application Lifecycle Management flow


Wireframes and Workflows
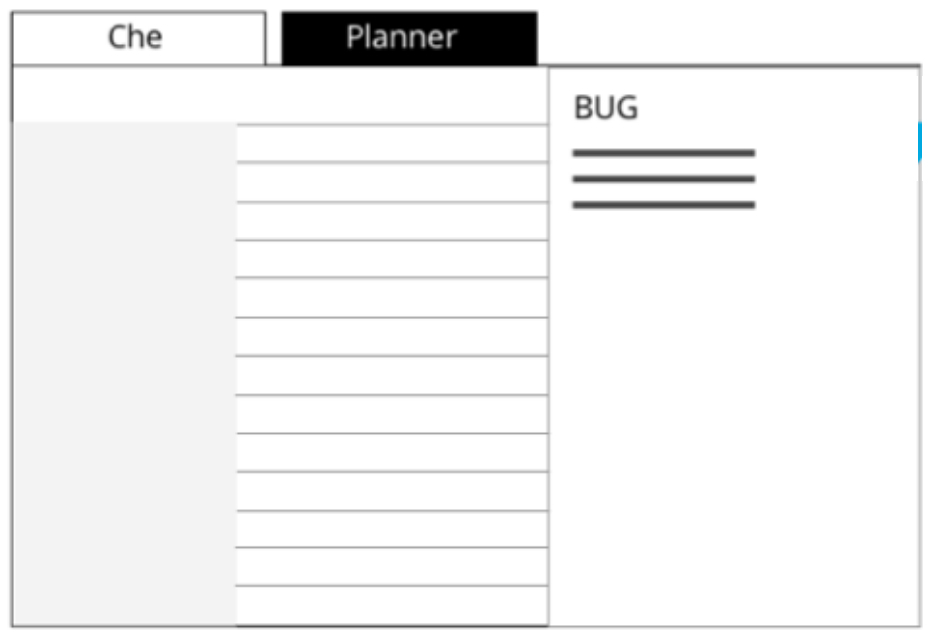
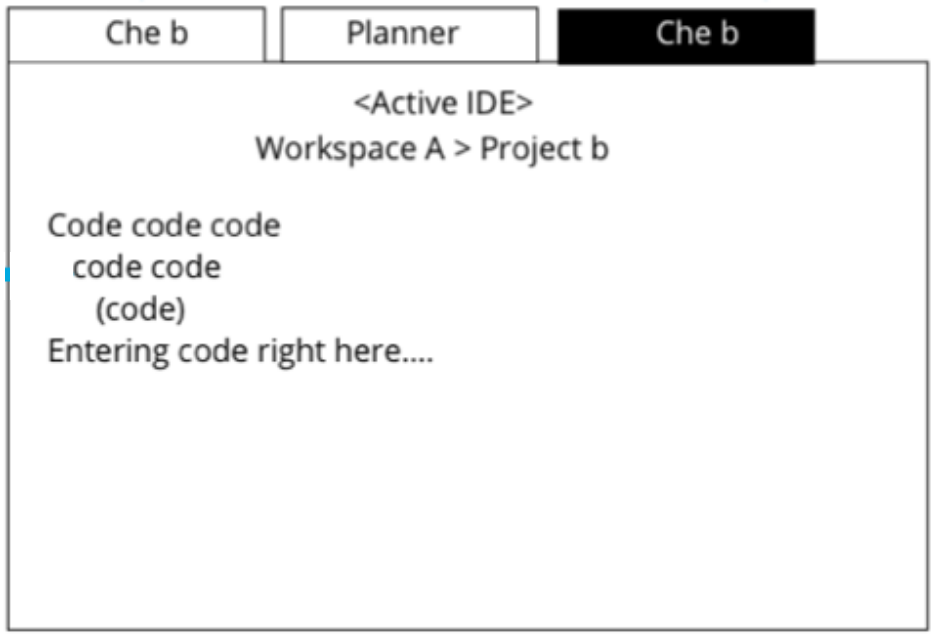
For each section of the ALM application, workflows and wireframes were used to identify possible user paths, as well as to strategize initial designs before moving on to high fidelity mockups and prototypes.
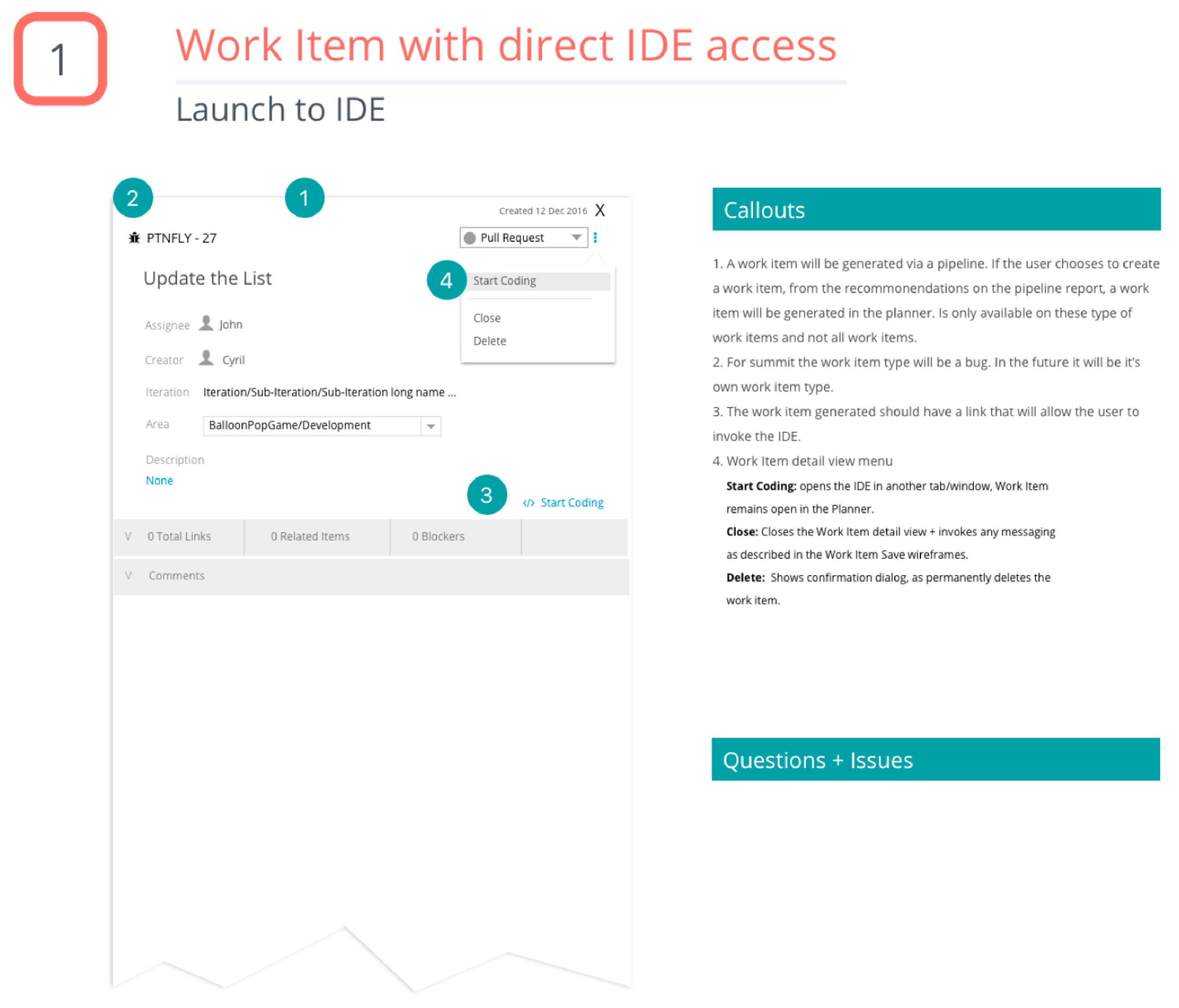
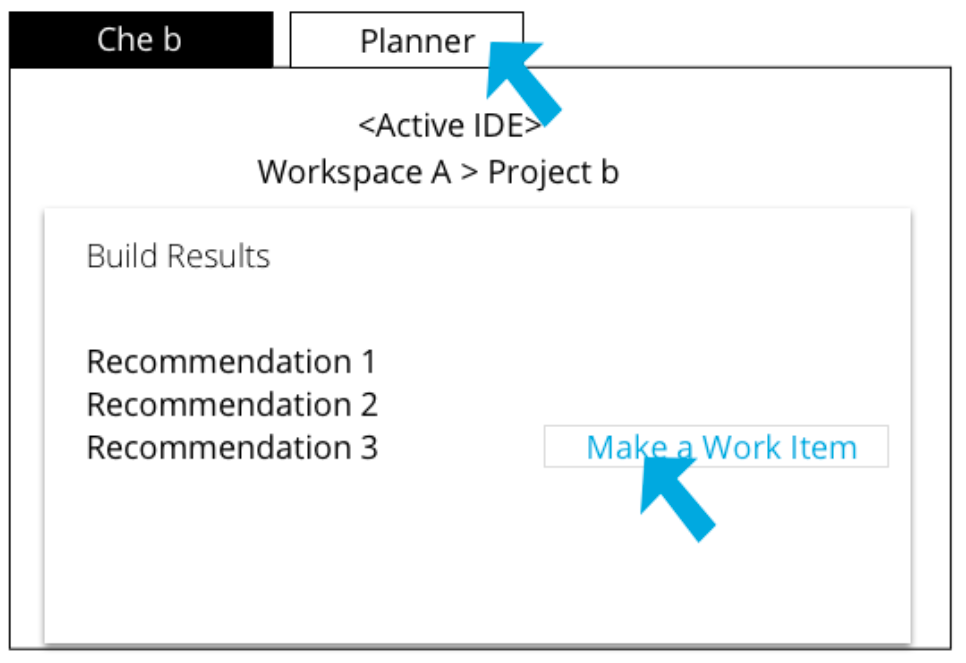
From Work Items to Development
Goals:
- Communicates to the user that direct access to developing the Work Item is available in a single click.
- Implementation is unobtrusive and implies navigation.
- Location will not accidentally be clicked, allowing for enough real estate for line lengths and other meta data. The location of the integration should also imply moving forward.
- Ordered by recommendation - require users to fill in one area before moving on.
- As a button, it needs to have a prominent place yet not take the place of a primary button (in style).



From these workflows and wireframes, it was determined that additional questions needed to be answered:
- How do we handle accuracy between the linking of work items?
- If the work items has a fine name and line number, is the commit SHA also used to help identify the connection?
- Are we able to type the URL in a browser and navigate to the work item? (Does it have a unique link or is it randomly generated each time?)
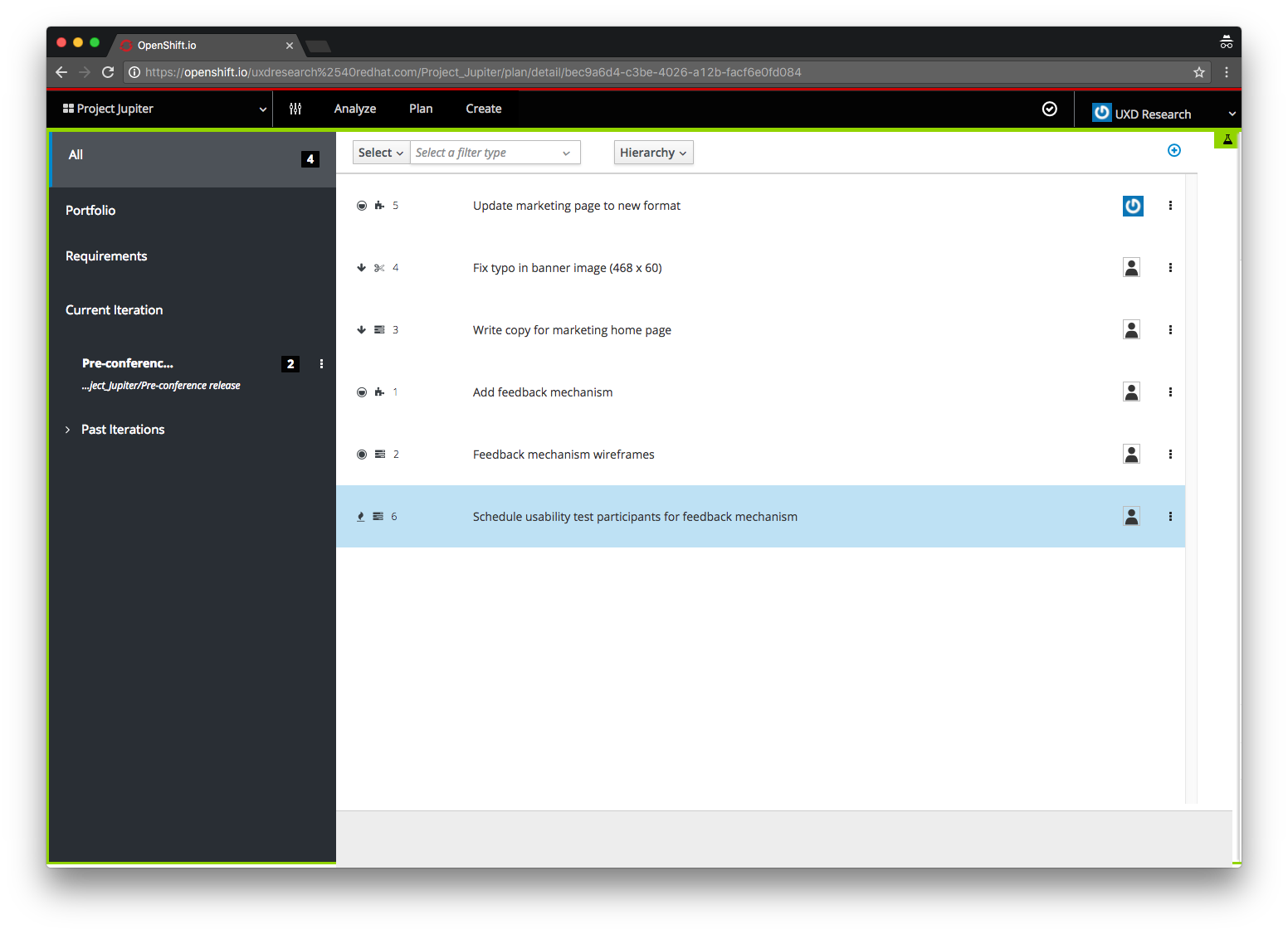
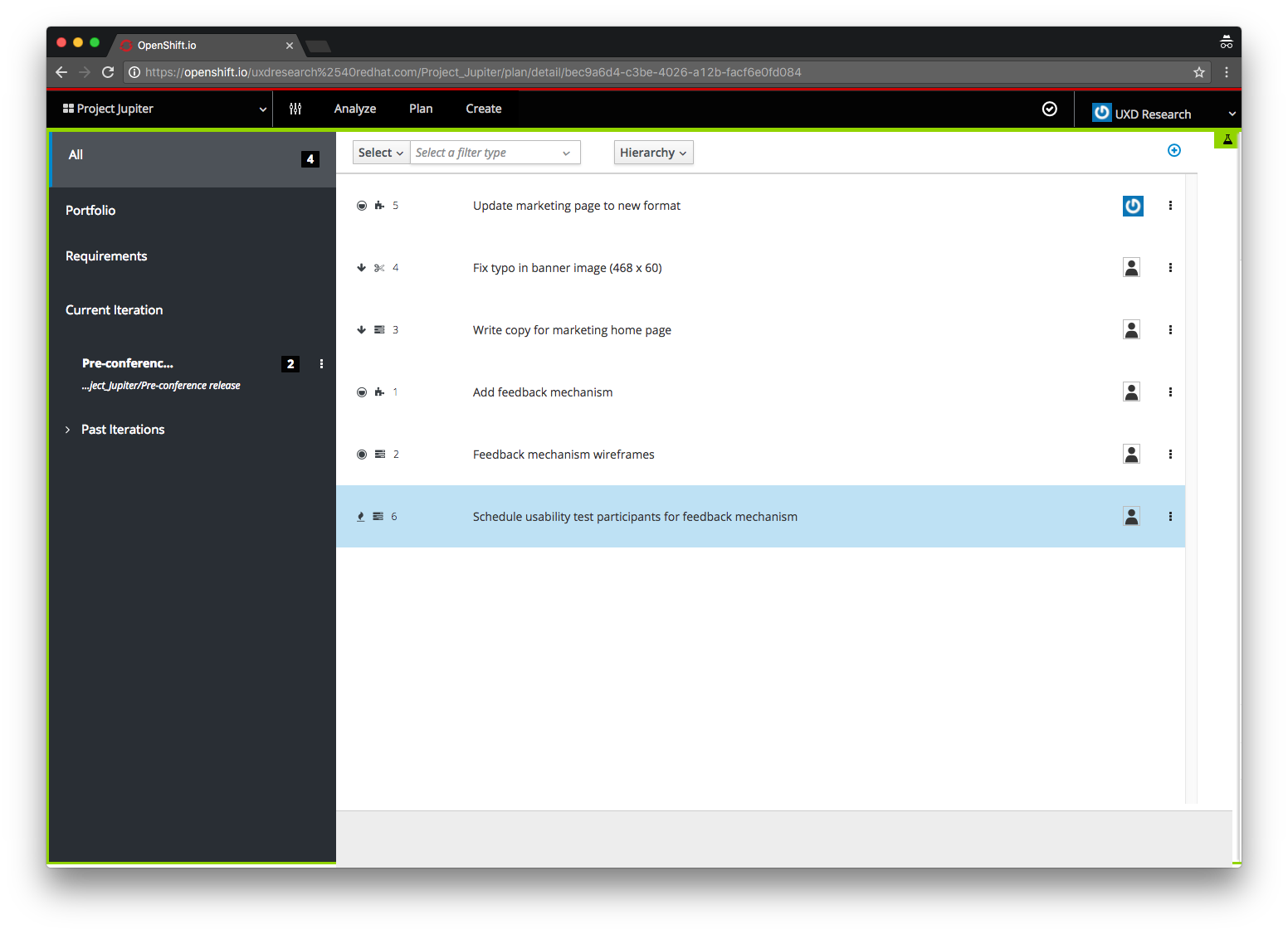
Visual Design
After completing the wireframes and flows, a sample visual design was created. This design was created using the in-house design component library.


Prototyping
As part of the testing and usability study process, I created a prototype that demonstrated some of the basic layouts and IA for users to explore and provide feedback on. This process evolved over time and, eventually, became a full-fledged website that utilized static data and was continuously updated as users provided feedback.
Final thoughts
In review, I believe that this process helped to flush out a great number of questions and concerns, while also demonstrating that their is a solid platform in which to build the full application on.
The findings discovered through the process were taken to the Project Stakeholders, which were then used to create additional design stories and discussions with the development teams.